Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
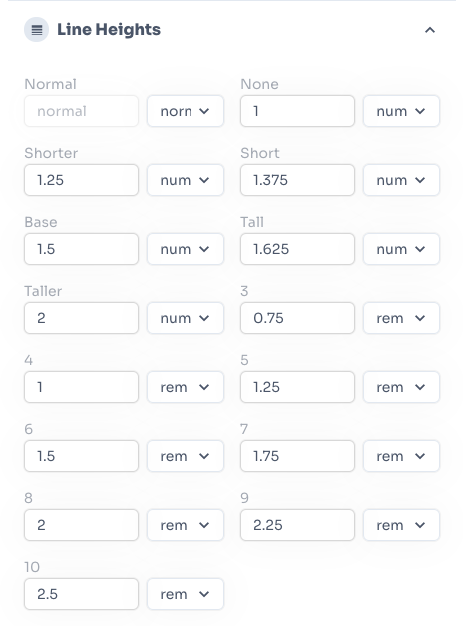
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROLine Heights Editor PRO

Edit Chakra UI theme lineHeights.
@hypertheme-editor-pro/chakra-ui-typography
Import
import { ThemeEditorLineHeights } from '@hypertheme-editor-pro/chakra-ui-typography'
Usage
ThemeEditorLineHeights works with the ThemeEditorDrawer component.
Put the ThemeEditorLineHeights component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Fonts Editor
Next
Letter Spacing Editor
