Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROFonts Editor PRO

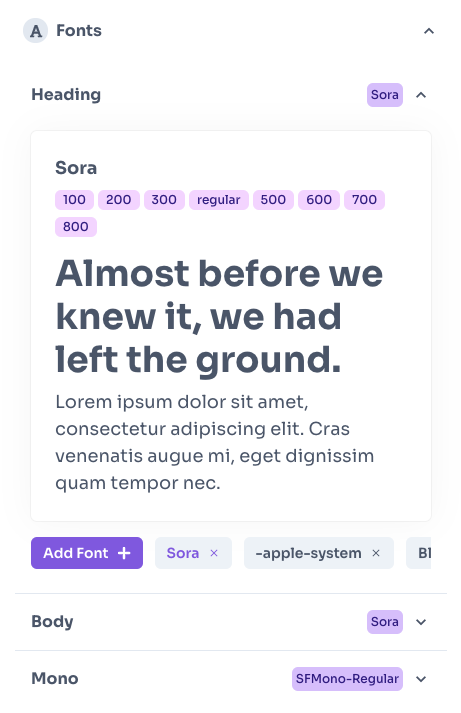
Edit Chakra UI theme fonts with Google Fonts.
@hypertheme-editor-pro/chakra-ui-typography
Import
import { ThemeEditorFonts } from '@hypertheme-editor-pro/chakra-ui-typography'
Usage
ThemeEditorFonts works with the ThemeEditorDrawer component.
Put the ThemeEditorFonts component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Typography Pack Editors
Next
Line Heights Editor
