Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
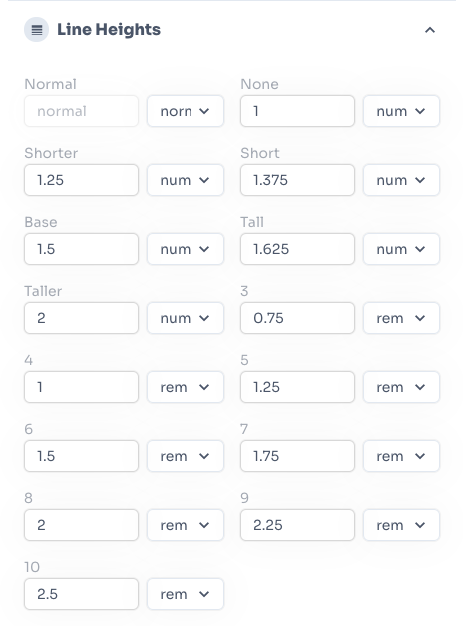
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROLetter Spacing Editor PRO

Edit Chakra UI theme letterSpacing.
@hypertheme-editor-pro/chakra-ui-typography
Import
import { ThemeEditorLetterSpacing } from '@hypertheme-editor-pro/chakra-ui-typography'
Usage
ThemeEditorLetterSpacing works with the ThemeEditorDrawer component.
Put the ThemeEditorLetterSpacing component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Line Heights Editor
Next
Shadows Editor
