Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
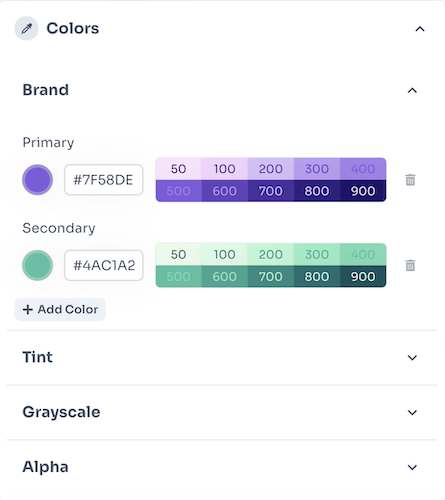
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROColors Editor

Change all Chakra UI theme colors, create custom brand colors and generate color palettes.
@hypertheme-editor/chakra-ui-colors
Import
import { ThemeEditorColors } from '@hypertheme-editor/chakra-ui-colors'
Usage
ThemeEditColors works with the ThemeEditorDrawer component.
Put the ThemeEditColors component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
useThemeEditor Hook
Next
Font Sizes Editor
